Käytän tässä kirjoituksessa esimerkkinä Teams-selainversion kuvakkeiden tallentamista png-kuvatiedostoksi, mutta samaa ideaa voi soveltaa kaikkiin svg-standardia käyttäviin vektorigrafiikoihin.
Tarvitsin eräässä henkilökohtaisessa projektissa Microsoft Teamsin kuvakkeita. Ensin yritin etsiä niitä paikallisesti kuvatiedostoina. Kaipaamiani kuvakkeita ei kuitenkaan löytynyt Teams-työpöytäohjelman %LOCALAPPDATA%\Microsoft\Teams\current\resources\assets -kansiosta, vaan ne oli todennäköisesti sisällytetty samassa hakemistossa sijaitsevaan TeamsIconSet.dll -kirjastoon.
En vaivautunut penkomaan dll-kirjaston sisältöä, joten päädyin vaihtoehtoiseen ratkaisuun, sillä ajattelin, että saan tarvitsemani kuvakkeet helpommin Teamsin selainversioista.
![]()
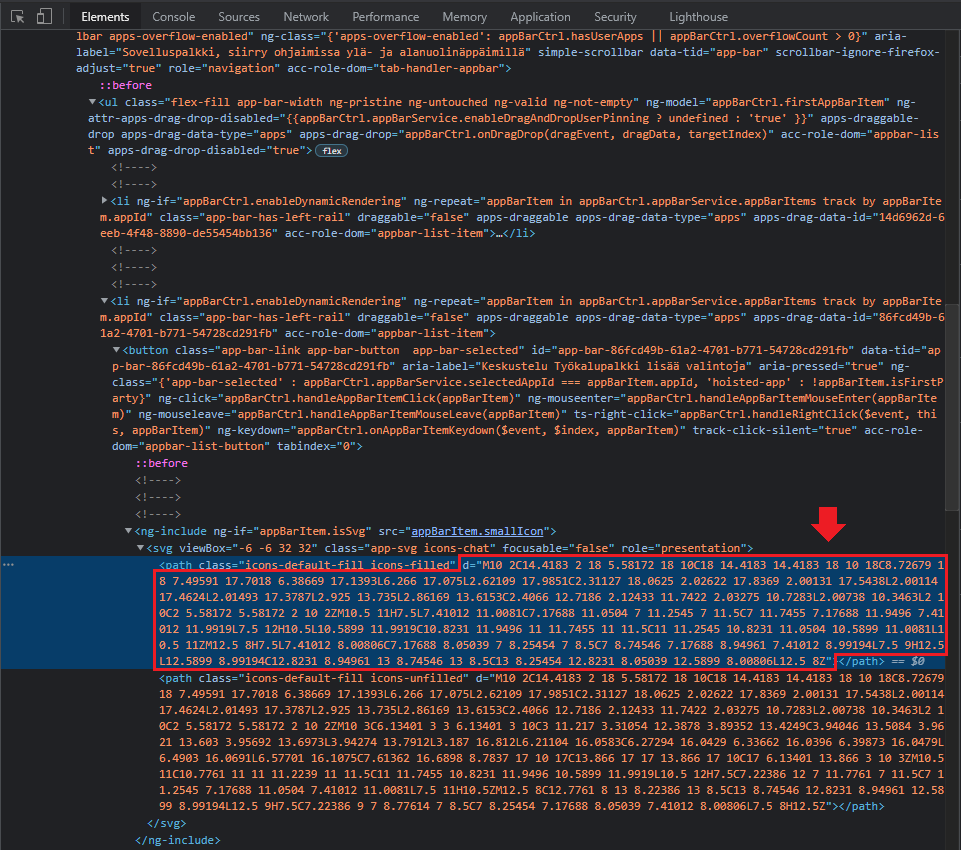
Sivun lähdekoodista näen, että tarvitsemani kuvake ei ole kuvatiedosto, vaan SVG-vektorigrafiikkaa. Jokainen Teams-kuvake piirretään HTML-merkintäkoodissa svg-elementissä. Path-elementin d-attribuutti sisältää pitkän merkkijonon, joka antaa ohjeet vektorigrafiikan piirtämiseksi kävijän verkkoselaimessa. Tarkempi selitys Path ja d-attribuuteista löytyy Mozillan dokumentaatiosta.

Tämän pohjalta tiesin, miten kuvake piirretään vektorigrafiikkana. Esimerkiksi Teamsin keskustelukuvake piirretään seuraavin path-komennoin:
d="M10 2C14.4183 2 18 5.58172 18 10C18 14.4183 14.4183 18 10 18C8.72679 18 7.49591 17.7018 6.38669 17.1393L6.266 17.075L2.62109 17.9851C2.31127 18.0625 2.02622 17.8369 2.00131 17.5438L2.00114 17.4624L2.01493 17.3787L2.925 13.735L2.86169 13.6153C2.4066 12.7186 2.12433 11.7422 2.03275 10.7283L2.00738 10.3463L2 10C2 5.58172 5.58172 2 10 2ZM10.5 11H7.5L7.41012 11.0081C7.17688 11.0504 7 11.2545 7 11.5C7 11.7455 7.17688 11.9496 7.41012 11.9919L7.5 12H10.5L10.5899 11.9919C10.8231 11.9496 11 11.7455 11 11.5C11 11.2545 10.8231 11.0504 10.5899 11.0081L10.5 11ZM12.5 8H7.5L7.41012 8.00806C7.17688 8.05039 7 8.25454 7 8.5C7 8.74546 7.17688 8.94961 7.41012 8.99194L7.5 9H12.5L12.5899 8.99194C12.8231 8.94961 13 8.74546 13 8.5C13 8.25454 12.8231 8.05039 12.5899 8.00806L12.5 8Z"
Lopulta tarvitsin enää svg-vektorigrafiikan piirtämiseen soveltuvan työkalun. Päädyin asentamaan avoimen lähdekoodin Inkscapen: https://inkscape.org/, joka on nimenomaan vektorigrafiikan piirtämiseen tarkoitettu ohjelma.
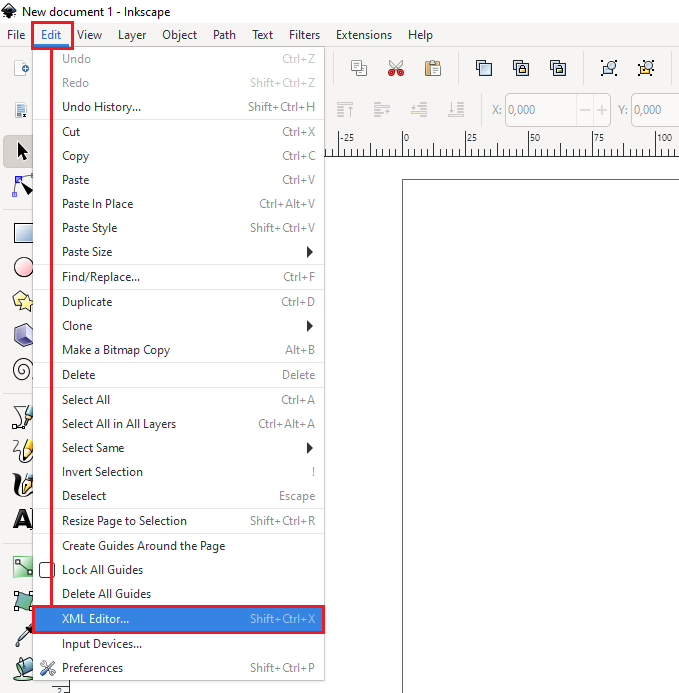
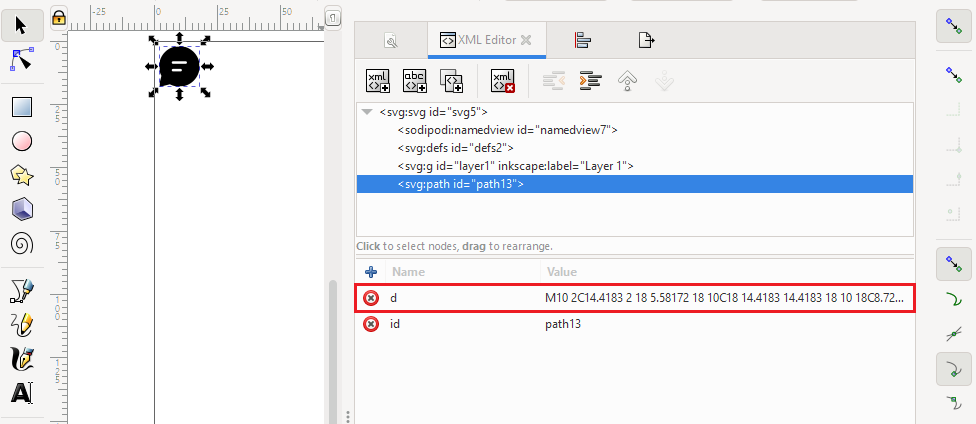
Käytin piirtämiseen Inkscapesta löytyvää XML Editor -työkalua:

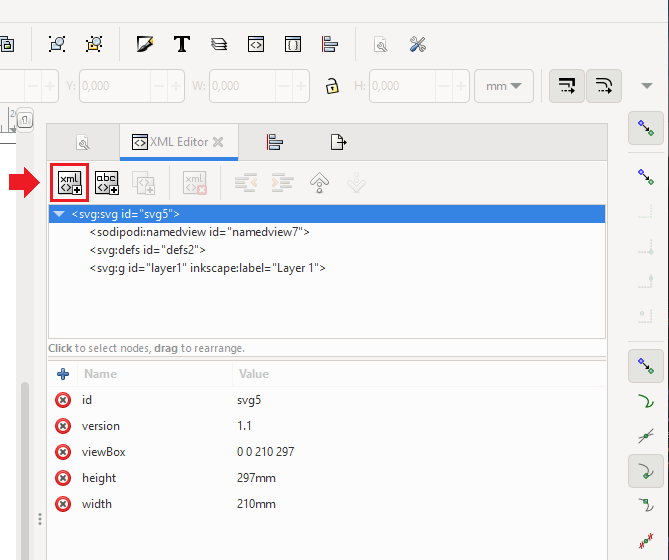
XML Editorissa oli svg-elementti valmiina. Seuraavaksi lisäsin sen alaisuuteen uuden Element Noden “New Element Node“-valinnasta. Annoin elementin nimeksi “svg:path“. Elementille generoitui automaattisesti yksilöivä id.

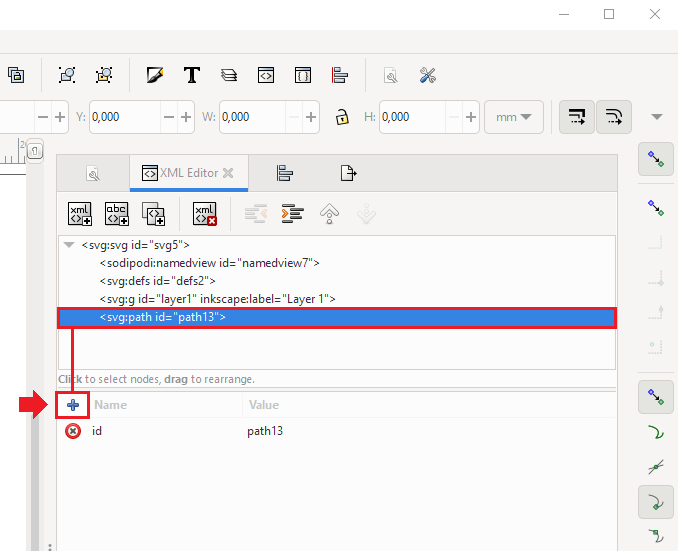
Sitten valitsin luomani <svg:path id=””path 13″> -elementin ja lisäsin siihen uuden attribuutin “Add a new attribute“-valinnasta.

Annoin attribuutin nimeksi “d” ja arvoksi sivun lähdekoodista nappaamani d-attribuutin arvon:
M10 2C14.4183 2 18 5.58172 18 10C18 14.4183 14.4183 18 10 18C8.72679 18 7.49591 17.7018 6.38669 17.1393L6.266 17.075L2.62109 17.9851C2.31127 18.0625 2.02622 17.8369 2.00131 17.5438L2.00114 17.4624L2.01493 17.3787L2.925 13.735L2.86169 13.6153C2.4066 12.7186 2.12433 11.7422 2.03275 10.7283L2.00738 10.3463L2 10C2 5.58172 5.58172 2 10 2ZM10.5 11H7.5L7.41012 11.0081C7.17688 11.0504 7 11.2545 7 11.5C7 11.7455 7.17688 11.9496 7.41012 11.9919L7.5 12H10.5L10.5899 11.9919C10.8231 11.9496 11 11.7455 11 11.5C11 11.2545 10.8231 11.0504 10.5899 11.0081L10.5 11ZM12.5 8H7.5L7.41012 8.00806C7.17688 8.05039 7 8.25454 7 8.5C7 8.74546 7.17688 8.94961 7.41012 8.99194L7.5 9H12.5L12.5899 8.99194C12.8231 8.94961 13 8.74546 13 8.5C13 8.25454 12.8231 8.05039 12.5899 8.00806L12.5 8Z
Inkscape piirsi haluamani vektorigrafiikan:

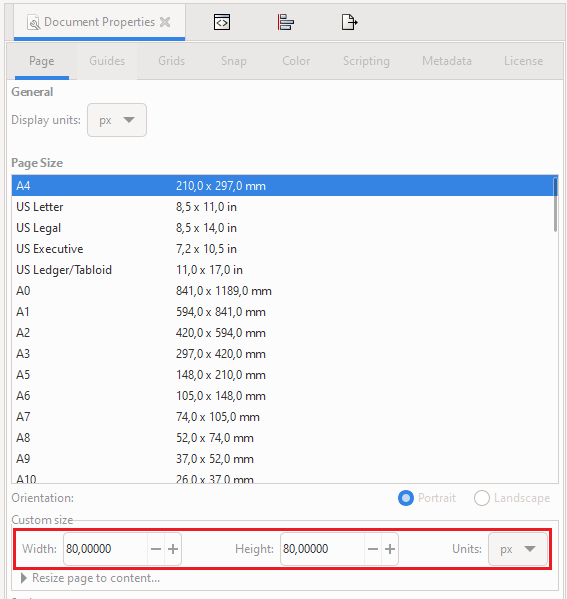
Inkscapen canvas oli kuitenkin liian iso, eikä kuvake ollut edes sen keskellä. Muutin canvaksen koon navigoimalla ylävalikosta: File > Document Properties. Kokona oli oletuksena A4-paperikoko. Määritin custom-koon 80×80 pikseleinä (px).

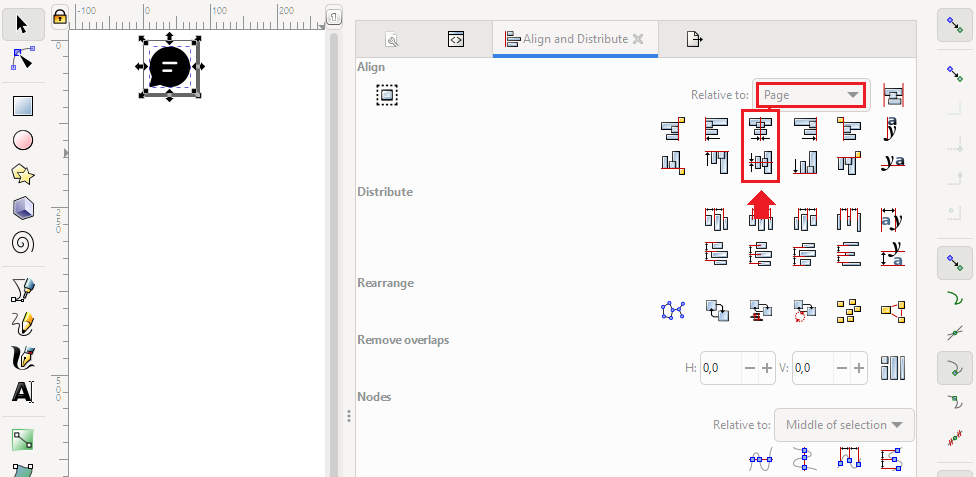
Sen jälkeen navigoin ylävalikosta: Object > Align and distribute. Muutin Relative to -valinnaksi Page, minkä jälkeen sain siirrettyä Teams-kuvakkeen canvaksen keskelle “Center on vertical axis” ja “Center on horizontal axis” -valintoja käyttämällä:

Lopulta minulla oli haluamani SVG-vektorigrafiikka. Kaipasin kuvaketta juurikin tässä koossa, mutta halutessani voisin skaalata kuvaketta suuremmaksi tai pienemmäksi “Select and transform objects“-työkalulla.
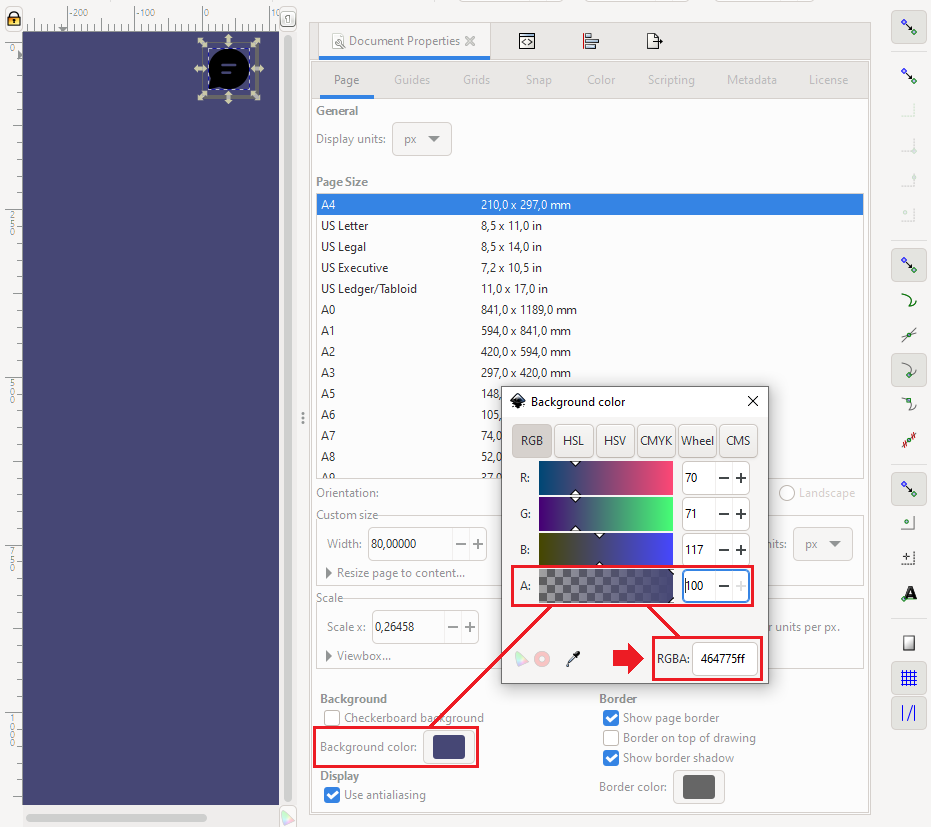
SVG-tiedostoissa on oletuksena läpinäkyvä tausta. Grafiikkaan voi kuitenkin lisätä taustavärin jo nyt Inkscapessa sillä ehdolla, että kuvake tallennetaan PNG-kuvatiedostoksi, mitä olin muutenkin tekemässä. Navigoin ylävalikosta: File > Document Properties. Valitsin Background color ja annoin haluamani 464775- väriarvon RGBA-notaatiossa. Jouduin myös muuttamaan alpha-kanavan (A) arvoksi 100, jotta tausta ei säily läpinäkyvänä.

Lopuksi vein grafiikan png-tiedostoksi navigoimalla ylävalikosta: File > Export PNG Image.