
Linkit
- Katseltavissa: http://whoami.markuspyharanta.com/
- Projektin GitHub-repositorio: https://github.com/PyhaMarkus/whoami
Esittely
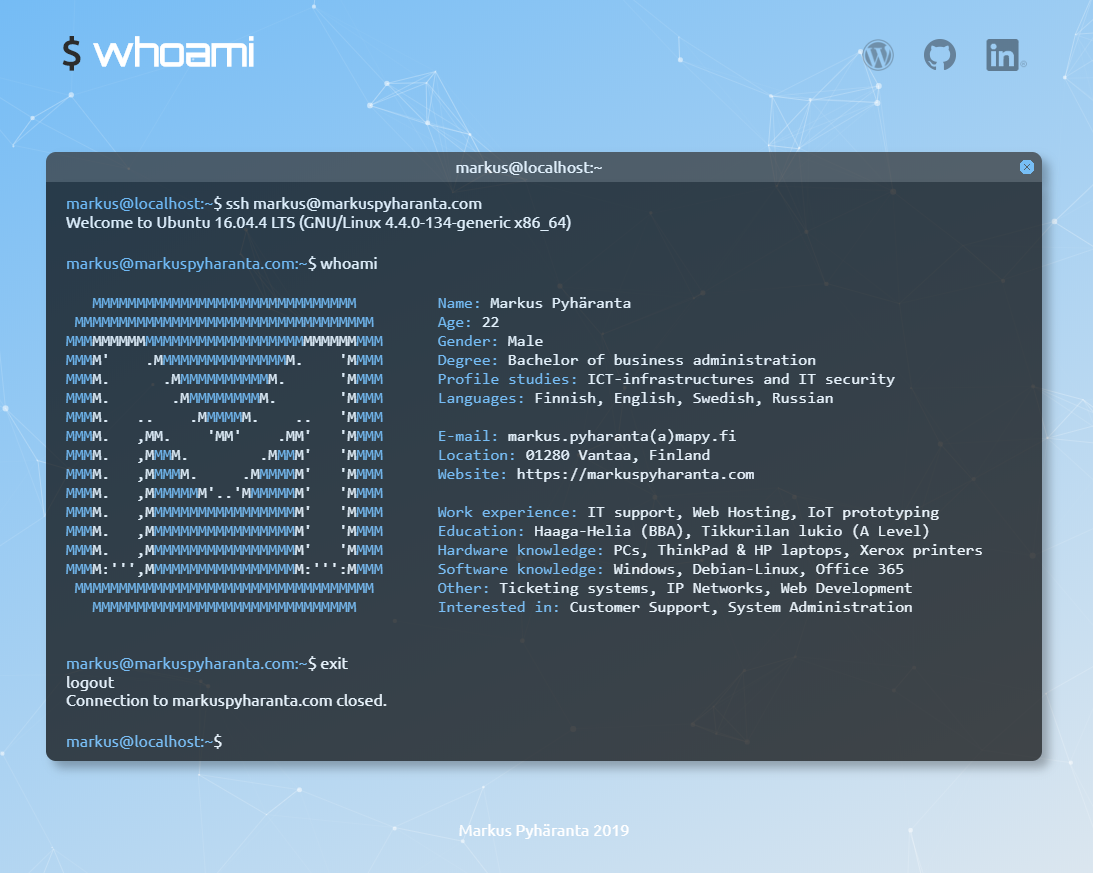
$ whoami on HTML5, CSS3 ja JavaScript kielillä tehty www-pohjainen “käyntikortti”. Tarkoituksenani oli tehdä omaperäinen ja tyylikäs tapa esittää omat henkilötietoni verkossa. Tavallaan se on myös hyvin pienimuotoinen CV, joka julkisesti katseltavissa miltä tahansa laitteelta.
Sivu hyödyntää Bootstrap- ja JQuery-kirjastoja sekä Google fonteista fontteja Ubuntu ja Orbitron. Responsiivisuudessa sivu hyödyntää Bootstrapin grid-asettelua. ASCII-kuva katoaa mobiilissa ja pienillä näytöillä.
Kuten arvata voi, inspiraatio ulkonäölle on otettu Linuxin terminaalista. Animoitu tausta on toteutettu Vincent Garreaun MIT-lisensoidulla particles.js -kirjastolla: https://vincentgarreau.com/particles.js/.
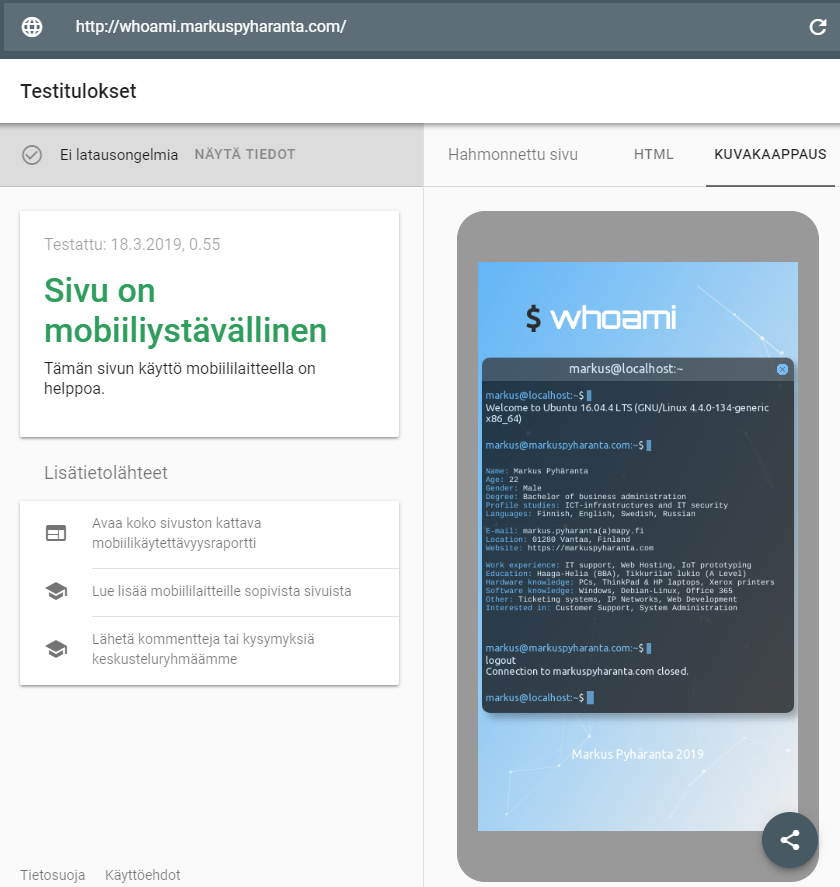
Mobiililaitesoveltuvuus
Ajettu testi: https://search.google.com/test/mobile-friendly

Selainyhteensopivuus
| Selain: | Työpöytäversio: | Mobiiliversio: |
|---|---|---|
| Google Chrome (72.0.3626.121) | OK | OK |
| Mozilla Firefox (65.0.2) | OK | OK |
| Microsoft Edge (42.17134.1.0) | OK | OK |
| Opera (58.0.3135.79) | OK | OK |